Display Table On Button Click Jquery . Jquery get table cell td value: To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. To add a custom button, you need to. To add an onclick event to table rows in javascript: This article explains how to get table cell value on click event in jquery. How to load and display a datatable with ajax data on a button click. I need to extract the details of each column in my table. The ajax data is from a get request and once the. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. You can add buttons for various functionalities like copy, csv, excel, pdf, and print. Select the tr elements in the table. Our table cell values may contain simple text values or some. The table contains a number of. Use the array.foreach() method to iterate over them. When click the button it show the table and again hiding the table.
from forums.asp.net
This article explains how to get table cell value on click event in jquery. To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. How to load and display a datatable with ajax data on a button click. Use the array.foreach() method to iterate over them. I need to extract the details of each column in my table. The table contains a number of. When click the button it show the table and again hiding the table. Select the tr elements in the table. Jquery get table cell td value: To add a custom button, you need to.
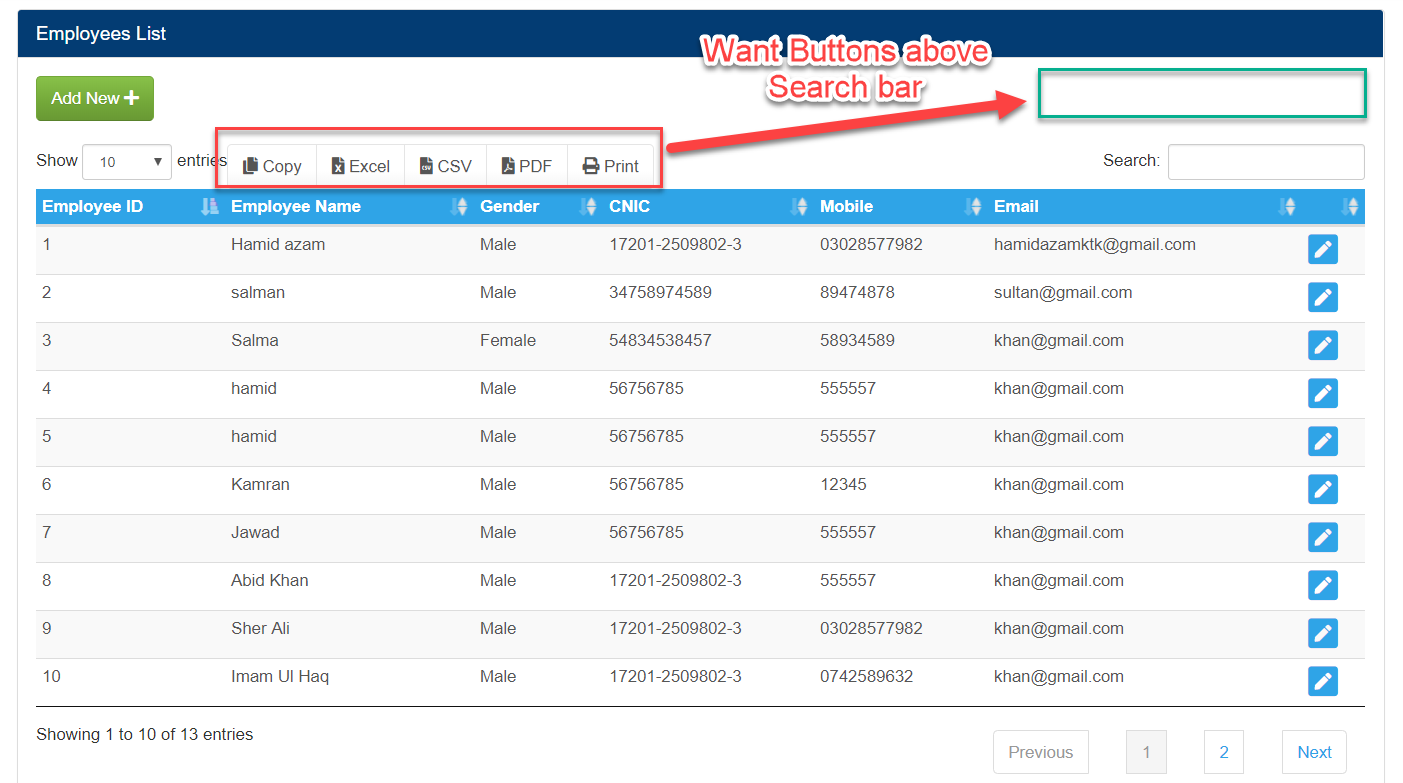
How to move Print Buttons above Search bar of JQuery DataTables The
Display Table On Button Click Jquery How to load and display a datatable with ajax data on a button click. I need to extract the details of each column in my table. Select the tr elements in the table. To add a custom button, you need to. The ajax data is from a get request and once the. To add an onclick event to table rows in javascript: The table contains a number of. This article explains how to get table cell value on click event in jquery. To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. Our table cell values may contain simple text values or some. How to load and display a datatable with ajax data on a button click. When click the button it show the table and again hiding the table. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. Jquery get table cell td value: Use the array.foreach() method to iterate over them. You can add buttons for various functionalities like copy, csv, excel, pdf, and print.
From fity.club
Javascript Jquery Datatables Dropdown In Table Can39t Display Table On Button Click Jquery Select the tr elements in the table. I need to extract the details of each column in my table. Our table cell values may contain simple text values or some. To add a custom button, you need to. To add an onclick event to table rows in javascript: How to load and display a datatable with ajax data on a. Display Table On Button Click Jquery.
From in.pinterest.com
jquery double click event jquery dblclick jquery tutorial Display Table On Button Click Jquery How to load and display a datatable with ajax data on a button click. The ajax data is from a get request and once the. Our table cell values may contain simple text values or some. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a.. Display Table On Button Click Jquery.
From www.vrogue.co
Get Label On Button Click Event Using Jquery In Asp N vrogue.co Display Table On Button Click Jquery When click the button it show the table and again hiding the table. You can add buttons for various functionalities like copy, csv, excel, pdf, and print. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. This article explains how to get table cell value. Display Table On Button Click Jquery.
From w3programmings.com
Date range filters in serverside jQuery dataTables W3 Programmings Display Table On Button Click Jquery I need to extract the details of each column in my table. When click the button it show the table and again hiding the table. The ajax data is from a get request and once the. Use the array.foreach() method to iterate over them. To add an onclick event to table rows in javascript: Select the tr elements in the. Display Table On Button Click Jquery.
From errorsea.com
How to jQuery Validation On Button Click errorsea Display Table On Button Click Jquery To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. How to load and display a datatable with ajax data on a button click. Select the tr elements in the table. To add an onclick event to table rows in javascript: The ajax data is from a get request and once. Display Table On Button Click Jquery.
From beginnersbook.com
jQuery click() Method Display Table On Button Click Jquery Use the array.foreach() method to iterate over them. This article explains how to get table cell value on click event in jquery. I need to extract the details of each column in my table. To add an onclick event to table rows in javascript: When click the button it show the table and again hiding the table. Jquery get table. Display Table On Button Click Jquery.
From onaircode.com
18+ JavaScript Datatable Design Code Examples OnAirCode Display Table On Button Click Jquery To add a custom button, you need to. Use the array.foreach() method to iterate over them. How to load and display a datatable with ajax data on a button click. This article explains how to get table cell value on click event in jquery. The ajax data is from a get request and once the. I need to extract the. Display Table On Button Click Jquery.
From learningjquery.com
Detailed guide of how to setup jQuery UI Part 1 Learning jQuery Display Table On Button Click Jquery To add an onclick event to table rows in javascript: Jquery get table cell td value: Select the tr elements in the table. Use the array.foreach() method to iterate over them. When click the button it show the table and again hiding the table. To send row data when clicking a button using javascript, you can follow a straightforward approach. Display Table On Button Click Jquery.
From www.wysiwygwebbuilder.com
An introduction to jQuery Widgets Display Table On Button Click Jquery To add an onclick event to table rows in javascript: I need to extract the details of each column in my table. This article explains how to get table cell value on click event in jquery. Select the tr elements in the table. To send row data when clicking a button using javascript, you can follow a straightforward approach by. Display Table On Button Click Jquery.
From github.com
GitHub dasatti/jqueryeditabletable JQuery Editable tables is a Display Table On Button Click Jquery To add an onclick event to table rows in javascript: How to load and display a datatable with ajax data on a button click. This article explains how to get table cell value on click event in jquery. The ajax data is from a get request and once the. Jquery get table cell td value: Our table cell values may. Display Table On Button Click Jquery.
From www.youtube.com
Add Loader on Button Click using JQuery YouTube Display Table On Button Click Jquery I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. Use the array.foreach() method to iterate over them. The table contains a number of. Jquery get table cell td value: To add an onclick event to table rows in javascript: When click the button it show. Display Table On Button Click Jquery.
From fity.club
Easily Make Your Html Table Content Editable With Jquery Display Table On Button Click Jquery I need to extract the details of each column in my table. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. Jquery get table cell td value: The table contains a number of. The ajax data is from a get request and once the. Our. Display Table On Button Click Jquery.
From wpmanageninja.com
10 Best jQuery Table Plugins You Must Not Miss in 2018 Display Table On Button Click Jquery To add a custom button, you need to. How to load and display a datatable with ajax data on a button click. To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. I need to extract the details of each column in my table. The ajax data is from a get. Display Table On Button Click Jquery.
From jquerygrip.blogspot.com
Jquery Best JQuery Grid Plugins And JQuery Tables Display Table On Button Click Jquery How to load and display a datatable with ajax data on a button click. To add a custom button, you need to. To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. Use the array.foreach() method to iterate over them. Our table cell values may contain simple text values or some.. Display Table On Button Click Jquery.
From www.vrogue.co
Javascript How To Add Text Color To Button In Jquery vrogue.co Display Table On Button Click Jquery To send row data when clicking a button using javascript, you can follow a straightforward approach by associating the. This article explains how to get table cell value on click event in jquery. Select the tr elements in the table. You can add buttons for various functionalities like copy, csv, excel, pdf, and print. Our table cell values may contain. Display Table On Button Click Jquery.
From www.codehim.com
Dynamically Add Remove Rows in HTML Table using jQuery — CodeHim Display Table On Button Click Jquery How to load and display a datatable with ajax data on a button click. You can add buttons for various functionalities like copy, csv, excel, pdf, and print. Use the array.foreach() method to iterate over them. Our table cell values may contain simple text values or some. This article explains how to get table cell value on click event in. Display Table On Button Click Jquery.
From www.tpsearchtool.com
How To Detect Checkbox Select Event In A Table With Jquery Datatables Display Table On Button Click Jquery To add an onclick event to table rows in javascript: I need to extract the details of each column in my table. Our table cell values may contain simple text values or some. Use the array.foreach() method to iterate over them. The ajax data is from a get request and once the. How to load and display a datatable with. Display Table On Button Click Jquery.
From www.developerslearnit.com
Interacting with Data in JQuery Datatable in MVC Display Table On Button Click Jquery When click the button it show the table and again hiding the table. The ajax data is from a get request and once the. I made a function to dynamically create this table and a button with a function to display texts inside the table shown as a. To add an onclick event to table rows in javascript: Jquery get. Display Table On Button Click Jquery.